

Anne and Roki traveled to the town of Endis looking to do some simple trading. However, their shopping trip is cut short when a group of cardboard creatures attacks. It's up to them to protect the town and stop this invasion with flinging magical cards!
Each enemy is weak to a specific type of magical card, meaning you have to throw the right card at the right enemy to deal the most damage to them before they can hurt you!
Since we ended up with more programmers than we needed, my job became much more flexible to program and delegate tasks to other programmers, as well as aid our now smaller Design Team. Whenever I wasn't working with Design Team or programming something myself, I taught and assisted my programming subteam with Unity and asset implementation.
My programming sub-team received a number of tasks that I would delegate based on my members' skill and comfort levels, leaving whatever's left to be done by myself.
Thus, I was left with determining the early iterations of a card's trajectory when thrown towards an enemy.

I made the foundation of how a card should work, to be built upon throughout the game's development cycle. Card throwing works as follows:
- When a card is selected (clicked and dragged on), it shall be picked up and follow the mouse until it is either thrown or put back in the player's hand.
- If anything happened to the card other than getting thrown, it would return to the hand.
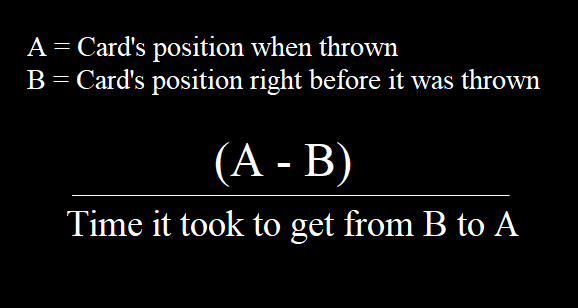
- If the card is thrown, its velocity would be computed based on how it was flung, much like the throwing mechanics of Pokeballs work in the mobile game: Pokemon Go. I thought of modifying the card's X position based on where and how quickly the player moved the card on screen via its Y position. Velocity would be calculated by the standard function:

Because GADIG's Design Team constantly wanted to alter the card throwing mechanics, they were ultimately changed by numerous other team members while I was assigned other work.
After working on the writing, I designed the main menu. My challenge in designing this menu stemmed from having to work around the art already made for it.
I chose to place the buttons at the top left of the main menu and the game's logo to the right of it. Doing so would help give the art, logo, and buttons enough breathing room for the user to properly take in each of them without cluttering the screen.
I also kept the Exit Button away from the others to minimize potential misclicks.
At the end of the development cycle, work narrowed down to myself, the Programming Director, and the Game Director. I was in charge of implementing dialogue into the game's text progression system; beta testing; refining UI; and aiding with launching the game on GADIG's itch.io page just hours before publicly showcasing it to the rest of our team.
I got a better perspective on software development from a designer's point of view by working with Design Team. Working outside the logistical areas of the project gave better context for how and why things should be implemented the way they are.
If I could have done things differently, I would have tried to get to know all of my teammates' strenghts before and during development more so I could more efficiently delegate tasks and guide them to better suit their needs.